UX Laws in E-commerce Applications:
Hick's Law: In an e-commerce application, offering too many options on a product page can overwhelm users and slow down their decision-making process. Limiting choices and providing clear navigation can improve the user experience.
Fitts's Law: For e-commerce applications, ensuring that clickable elements such as buttons and links are large enough and strategically placed can make navigation easier for users, leading to quicker interactions and a smoother shopping experience.
Jakob's Law: Users expect e-commerce websites to follow familiar patterns and conventions. Keeping navigation consistent with industry standards and competitors' websites helps users navigate intuitively, reducing cognitive load.
Law of Proximity: Grouping related items, such as product details and customer reviews, close together on a product page helps users associate information easily, enhancing their understanding and decision-making process.
Miller's Law: Limiting the number of items displayed on category pages to around 7 (plus or minus 2) can prevent users from feeling overwhelmed and improve their ability to compare products effectively.
Cognitive Biases in E-commerce Applications:
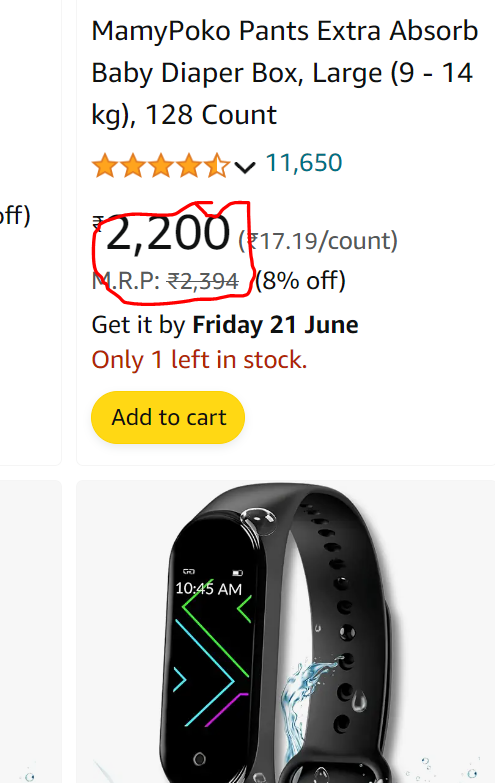
Anchoring Bias: E-commerce applications can strategically use pricing information to influence users' perceptions of value. For example, displaying a higher original price next to a discounted price can make the discount seem more appealing.
Social Proof Bias: Including customer reviews, ratings, and testimonials on product pages can leverage social proof to build trust and confidence in the product, encouraging users to make a purchase.
Scarcity Bias: E-commerce applications can create a sense of urgency by highlighting limited stock or limited-time offers, tapping into users' fear of missing out (FOMO) to prompt quicker decision-making and increase conversions.
Choice Overload: Offering too many product options on a single page can overwhelm users. E-commerce applications should provide filtering and sorting options to help users narrow down their choices and find the products that best meet their needs.
Endowment Effect: E-commerce applications can use personalized recommendations based on users' browsing and purchase history to make them feel a sense of ownership over the suggested products, increasing the likelihood of a purchase.
By understanding and addressing these UX laws and cognitive biases, e-commerce applications can create more intuitive, user-friendly experiences that drive engagement and conversion rates.
Website Analysis: Amazon
Amazon is the top e-commerce site in India. It is one of the example of applying UX laws and cognitive biases. Here’s how Amazon leverages these principles we will look in to it.
1. Hick’s Law : Amazon categorized menus and filter options simplify decision-making, helping users quickly find what they are looking for.Example:1
2. Fitts’s Law: Amazon uses large, clickable buttons for key actions like “Add to bag” and “Buy Now,” making them easy to locate and interact with.
3.Jakob's Law: Users expect e-commerce websites to follow familiar patterns and conventions. Keeping navigation consistent with industry standards and competitors' websites helps users navigate intuitively, reducing cognitive load.
Let's say for example you're designing a checkout process for your e-commerce platform. Instead of inventing a completely new checkout flow, you should adhere to common industry standards and conventions that users are already familiar with from other e-commerce websites they've used.
For instance, placing the "Proceed to Checkout" button in a prominent position at the bottom of the shopping cart page is a common convention in e-commerce. Users expect to find this button easily accessible when they're ready to finalize their purchase.
If you were to place this button in an unconventional location or use non-standard terminology (e.g., "Finalize Purchase" instead of "Proceed to Checkout"), it could confuse users and disrupt their checkout experience. By following Jakob's Law and sticking to familiar patterns, you can make the checkout process more intuitive and user-friendly, ultimately improving conversion rates and customer satisfaction. Amazon following this law as shown in the figure.
4.Law of Proximity: Grouping related items, such as product details and customer reviews, close together on a product page helps users associate information easily, enhancing their understanding and decision-making process.
5.Miller's Law: Limiting the number of items displayed on category pages to around 7 (plus or minus 2) can prevent users from feeling overwhelmed and improve their ability to compare products effectively.
6.Anchoring Bias: E-commerce applications can strategically use pricing information to influence users' perceptions of value. For example, displaying a higher original price next to a discounted price can make the discount seem more appealing.
7.Social Proof Bias: Including customer reviews, ratings, and testimonials on product pages can leverage social proof to build trust and confidence in the product, encouraging users to make a purchase.
8.Scarcity Bias: E-commerce applications can create a sense of urgency by highlighting limited stock or limited-time offers, tapping into users' fear of missing out (FOMO) to prompt quicker decision-making and increase conversions.
9.Choice Overload: Offering too many product options on a single page can overwhelm users. E-commerce applications should provide filtering and sorting options to help users narrow down their choices and find the products that best meet their needs.
Conclusion
Understanding and applying UX laws and cognitive biases , as per my analysis amazon application is the user-friendly and effective website.